나만 알고싶은 Github 플러그인
0. 들어가기 전에
제가 사용하고 있는 Github관련 크롬 플러그인을 정리해서 올립니다. 다른 플러그인도 있지만(Github CodeFolding, File Icons for GitHub and GitLab) 자주 사용되지 않아서 따로 올리지는 않았습니다. 이것보다 더 많은 플러그인이 필요하다면, 개인적으로 clone을 하고 보는 게 더 편할 것 같다고 생각합니다.
1. Octotree
Github 저장소에서 파일들 사이를 쉽게 이동할 수 있게 도와주는 플러그인
다른 크루들의 코드를 쉽게 보고 싶으신가요? 그럴 때는 Octotree가 도움이 됩니다.
Octotree는 IDE의 폴더 탐색처럼 만들어주는 플러그인입니다.

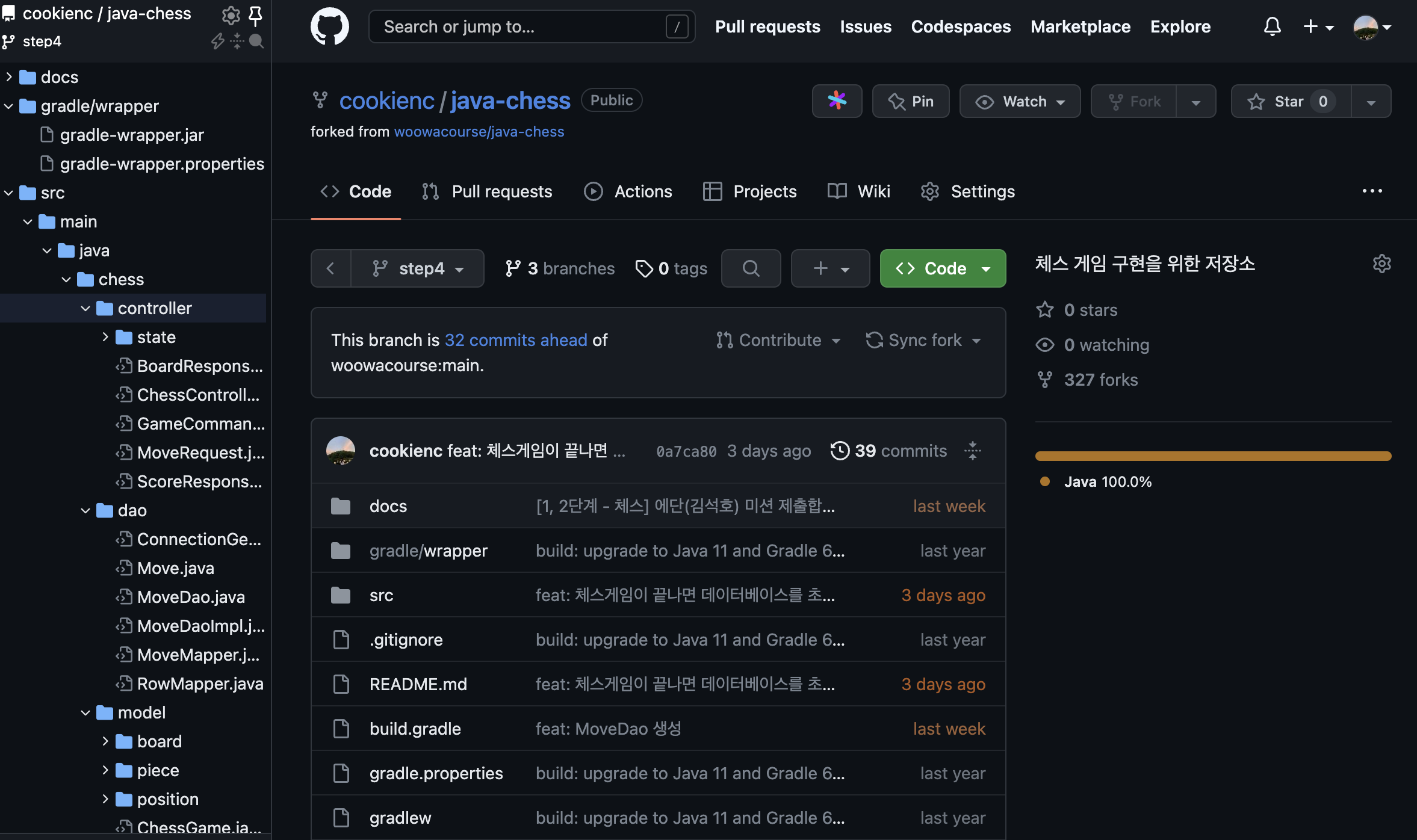
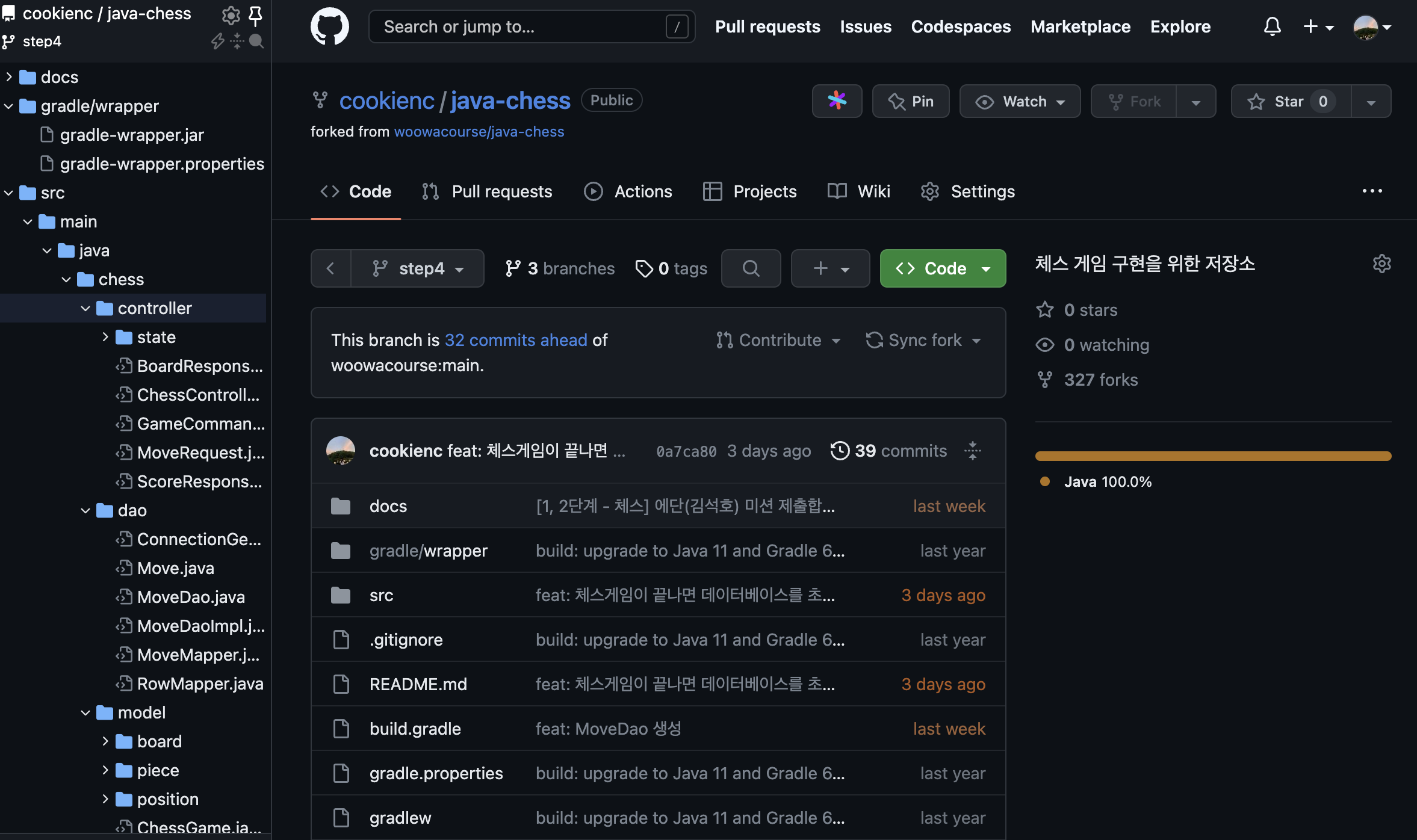
위와 같이 화면 왼쪽에 위치해 패키지 구조를 쉽게 볼 수 있으며, 파일들을 클릭하면 해당 파일로 쉽게 이동할 수 있습니다.
2. SourceGraph
메서드가 정의된 곳으로 이동시켜주는 플러그인(인텔리제이의 cmd + B )
인텔리제이의 Cmd + B와 같은 기능을 합니다. 이 말 하나면, 충분한 설명이 될 것 같습니다. 그렇지만 이대로 끝내기 아쉬우므로 추가적으로 설명을 하겠습니다.
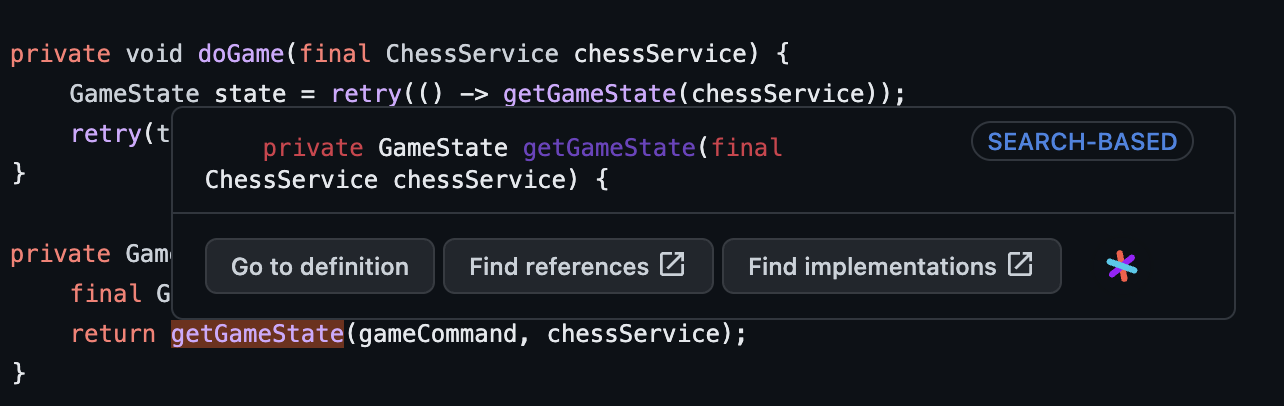
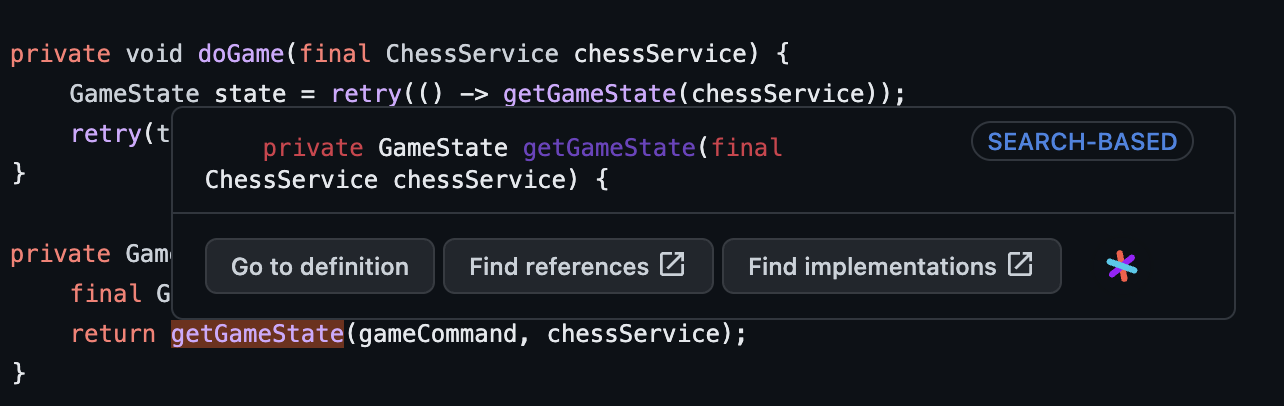
이 플러그인은 호출된 메서드 위에 커서를 올리면 아래와 같은 화면이 뜨게 합니다. 이때 Go to definition을 누르면 그 메서드가 정의된 곳으로 이동이 가능합니다. View Repository on SourceGraph라는 기능도 생기기는 하는데, 이 기능을 사용하면 vscode를 사용해 보는 것처럼 코드를 보여주게 됩니다(자주 사용하지는 않습니다.).

3. Refined Github
Github를 좀 더 이쁘게 바꿔주는 플러그인
이 플러그인을 사용하면 누가 공감을 눌렀는지, Github 프로필 이미지와 함께 나오게 됩니다. 또한 코드 depth를 같이 표현해주는 기능이 있습니다!
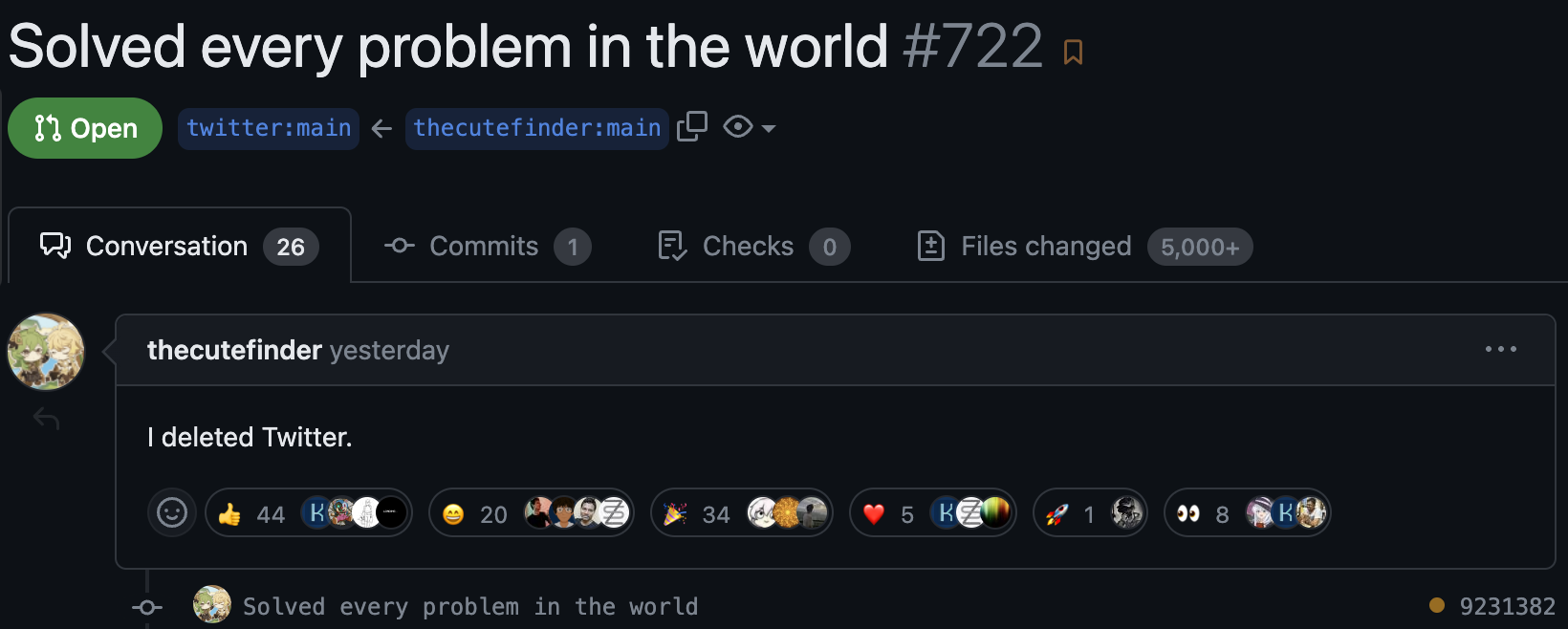
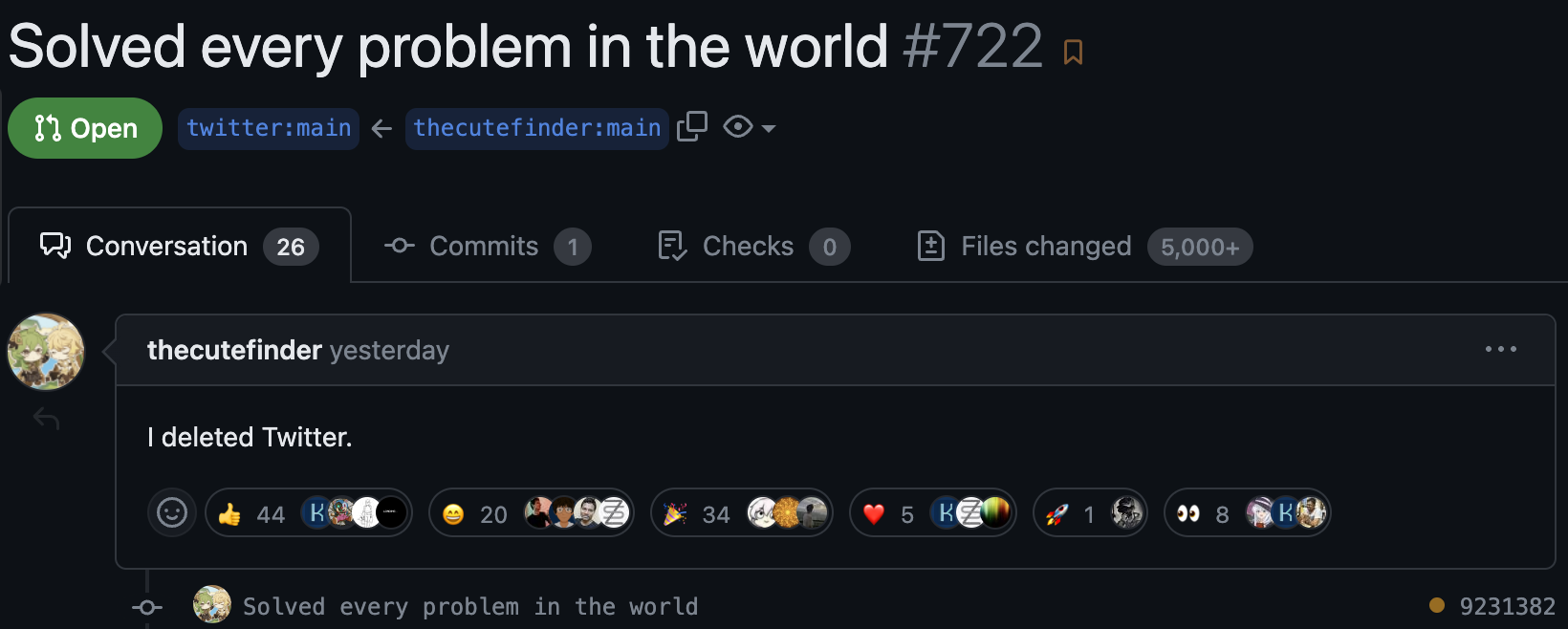
아래 사진은 twitter/the-algorithm PR 중에서 재미있는 PR이 있길래 가져와 봤습니다. 프로필 이미지가 전부 다 나오지는 않지만, 먼저 누른 4명이 먼저 나오게 됩니다.

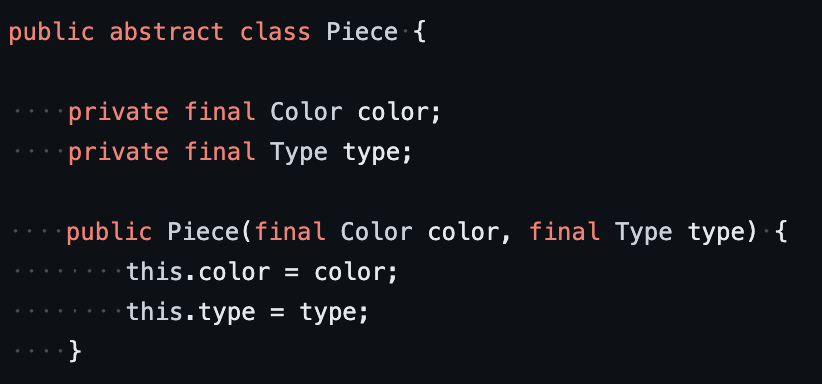
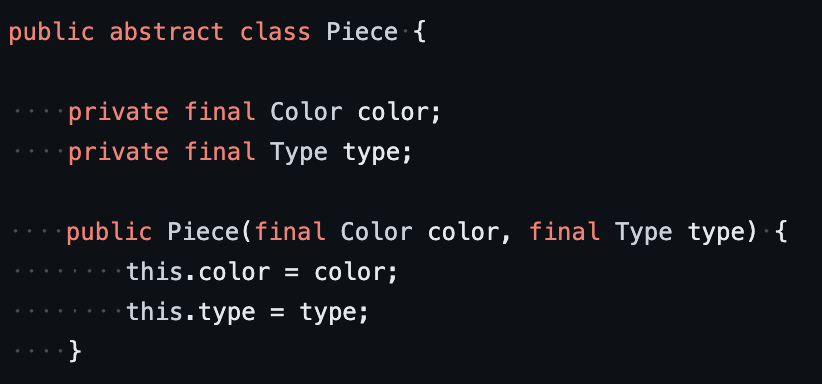
아래 사진을 보면 코드 왼쪽에 depth가 스페이스로 표현된 것을 알 수 있습니다.

나만 알고싶은 Github 플러그인
0. 들어가기 전에
제가 사용하고 있는 Github관련 크롬 플러그인을 정리해서 올립니다. 다른 플러그인도 있지만(Github CodeFolding, File Icons for GitHub and GitLab) 자주 사용되지 않아서 따로 올리지는 않았습니다. 이것보다 더 많은 플러그인이 필요하다면, 개인적으로 clone을 하고 보는 게 더 편할 것 같다고 생각합니다.
1. Octotree
Github 저장소에서 파일들 사이를 쉽게 이동할 수 있게 도와주는 플러그인
다른 크루들의 코드를 쉽게 보고 싶으신가요? 그럴 때는 Octotree가 도움이 됩니다.
Octotree는 IDE의 폴더 탐색처럼 만들어주는 플러그인입니다.

위와 같이 화면 왼쪽에 위치해 패키지 구조를 쉽게 볼 수 있으며, 파일들을 클릭하면 해당 파일로 쉽게 이동할 수 있습니다.
2. SourceGraph
메서드가 정의된 곳으로 이동시켜주는 플러그인(인텔리제이의 cmd + B )
인텔리제이의 Cmd + B와 같은 기능을 합니다. 이 말 하나면, 충분한 설명이 될 것 같습니다. 그렇지만 이대로 끝내기 아쉬우므로 추가적으로 설명을 하겠습니다.
이 플러그인은 호출된 메서드 위에 커서를 올리면 아래와 같은 화면이 뜨게 합니다. 이때 Go to definition을 누르면 그 메서드가 정의된 곳으로 이동이 가능합니다. View Repository on SourceGraph라는 기능도 생기기는 하는데, 이 기능을 사용하면 vscode를 사용해 보는 것처럼 코드를 보여주게 됩니다(자주 사용하지는 않습니다.).

3. Refined Github
Github를 좀 더 이쁘게 바꿔주는 플러그인
이 플러그인을 사용하면 누가 공감을 눌렀는지, Github 프로필 이미지와 함께 나오게 됩니다. 또한 코드 depth를 같이 표현해주는 기능이 있습니다!
아래 사진은 twitter/the-algorithm PR 중에서 재미있는 PR이 있길래 가져와 봤습니다. 프로필 이미지가 전부 다 나오지는 않지만, 먼저 누른 4명이 먼저 나오게 됩니다.

아래 사진을 보면 코드 왼쪽에 depth가 스페이스로 표현된 것을 알 수 있습니다.